Tag: User Experience (UX)
-

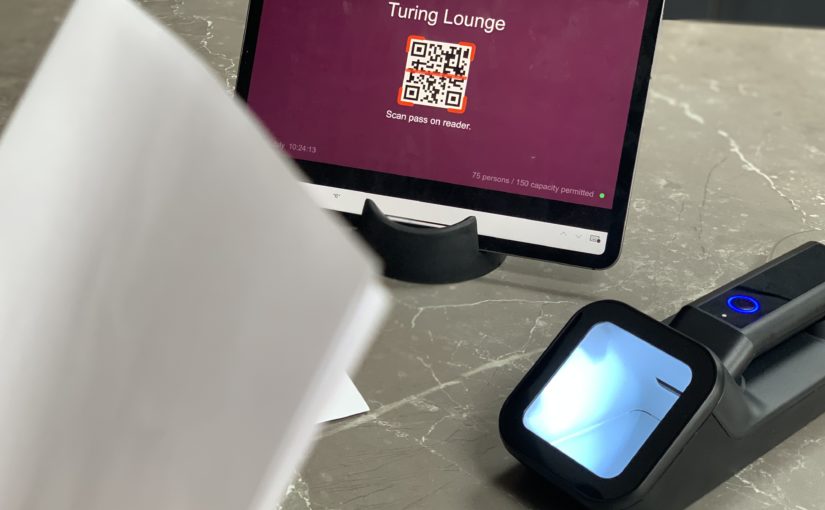
Event access management Power App with external barcode scanning for passes
I had a request from a customer who is running a 10-day event where attendees are permitted in certain areas. There will be in excess of 500 attendees who will all be issued passes that will indicate which area they are permitted in and the pass could include a QR code. Each of the entrances…
-

Smart dog training buttons
At first, it seemed a silly idea to create buttons our new puppy could press to tell us she wanted something. A few weeks later, after introducing these to our new 8-week old puppy Poppy, it seems the idea was far from silly. Poppy has started to learn that something happens when she presses these…
-

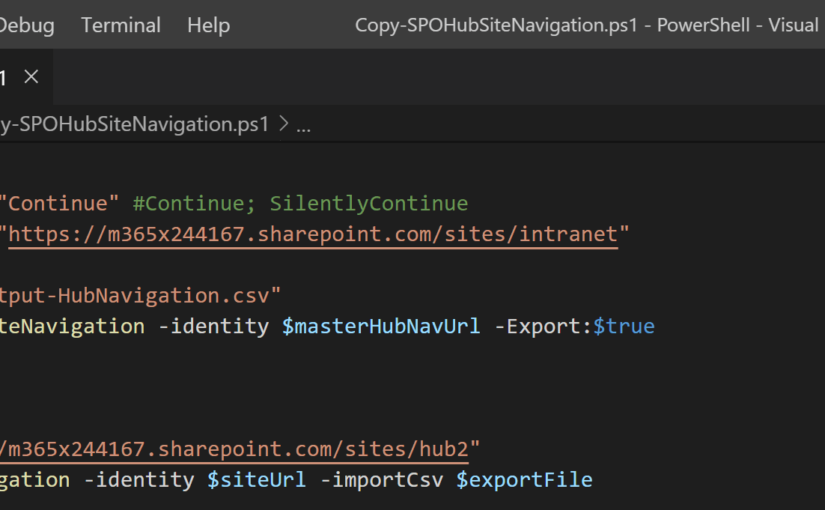
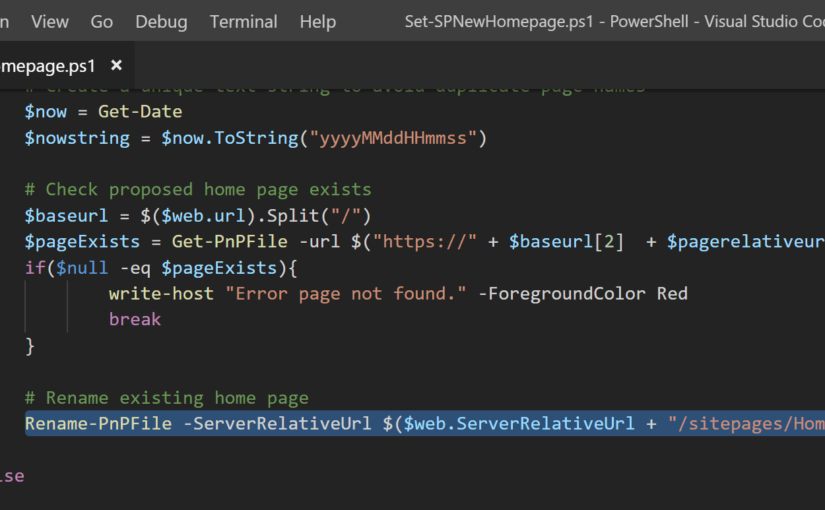
Switch between modern SharePoint homepages using PnP PowerShell
I’ve been working on a modern intranet project amongst over projects for the last 12-months. This has been more about the transformation of content and business processes, rethinking information architecture and reimagining a modern intranet than it has been about custom development. I’ve been working on a modern intranet project amongst over projects for the…
-

The Sign in as Different User option is missing in SharePoint 2013
I’ve been exploring SharePoint 2013 in recent days and noticed that the ‘Sign in as Different User’ option or action from the welcome control (user menu) seems to have been removed or forgotten from the user interface in this build. For someone who works with SharePoint as I do, any kind of administration, developing or…