I have been working with a large government department where Microsoft Services helped them transform their intranet to SharePoint Online leveraging all the modern capabilities available as well as rethinking what an intranet was. This work included envisioning to fully exploit all of Office 365 and a crucial Information Architecture (IA) design which also mapped their existing, complex and poorly performing hierarchy of subsites to several new hub sites and a completely flattened site structure. I hope to write more about this work soon.
Primary intranet site navigation provider
To create a consistent user experience, the look and feel for several hub sites was replicated, creating the feel of a single intranet. The hub site navigation also needed to be replicated, and that is wherein the challenge lay. The navigation cannot be easily copied from one site to another, let alone between hub sites, and thus this solution was born.
We decided to create a dedicated hub site that only the intranet team can access. Within this hub site, we were then able to create the intended intranet navigation and get the headings, order and links just right without troubling anyone. Once we were happy with the navigation and testing successfully passed, the idea was that we would be able to replicate the hub site navigation to all our other hub sites. More importantly, the process could be easily repeated, keeping the intranet navigation updated across many hub sites. The task could also be automated but we opted to leave it as a manually initiated task.
Script to replication hub site navigation to other sites
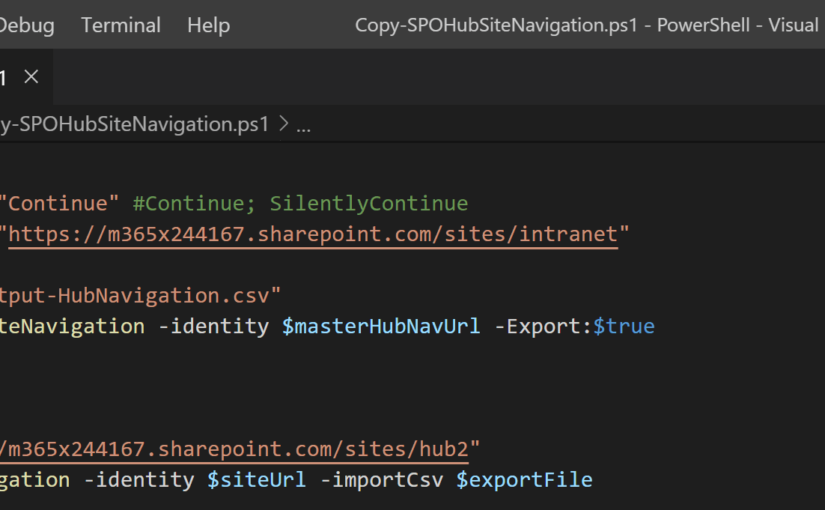
The solution to the problem is a PowerShell script made up of two functions. One function that gets the navigation from the hub site acting as the master or primary navigation provider (supplied from a parameter). The other function replicates the navigation to other hub sites. The Get-SPOHubSiteNavigation function exports the hub site navigation from the site provided to a CSV file. The CSV file is then used by the Copy-SPOHubSiteNavigation function to replicate the navigation links to other sites. The process could be hijacked somewhat to add hub site navigation from a CSV file rather than reading it from an existing hub site. We found it was easier to get a feel for the navigation in a real SharePoint site rather than work with the information in a spreadsheet.

You can also disable the export process by setting the -Export parameter to -Export:$false. This switch makes the Get-SPOHubSiteNavigation quite useful for displaying the hub site navigation in an accessible collection. This collection can be used with pipe functions, to filter or sort the collection, for example. This collection is also much easier to work with than using the Get-PnpNavigationNode -Location TopNavigatioBar -Tree cmdlet and parameters to show the full navigation structure.

Observations
As with many of my posts, I like to share any observations I have made during the work.
- The hub site navigation is cached (see PnP-PowerShell issue #2021 where this was confirmed).
- The cached Hub navigation appears to refresh every 30 minutes if left unchanged. You can force the cache to refresh by editing the links and then clicking cancel.
- A JSON file gets saved to the /_catalogs/hubsite library which could be related to the cached navigation. It has a GUID based name e.g. 20d31c78-8a8c-499a-b953-ecc673344cef.json and appears to get modified by the System Account when changes to the hub site navigation are saved.
- The cached JSON file looks like this:
- This JSON file, in theory, could be read from a source site and the navigation element copied and injected into the JSON on a target site through manipulation of the JSON payload and the /_API/navigation/SaveMenuState API.
- When trying to add a new navigation node using the Add-PnpNavigationNode cmdlet. If the parent node was invalid I got the following error. This wasn’t because the URL linked to a file or folder that didn’t exist as the error below suggests. Dave Garrad kindly calls out the fix for this. The fix is to add -External to the Add-PnPNavigationNode cmdlet to tell PowerShell that the link is not in the same site collection.

- The script could benefit additional error handling, particularly to ensure the target site(s) provided are registered as hub sites.
- Bonus tip! If you find you have lost changes to the navigation, this same JSON file is part of a library where version history is enabled. This file appears in hub sites and sites associated with a hub site. The version history might help you recover from any loss, but you won’t be able to restore it as the library appears to be read-only.

I hope you find this post useful. As always #SharingIsCaring