It’s official you can now customise the Office 365 login page with your own branding – ok not quite yet but Microsoft has just released a preview feature that will soon allow us to.
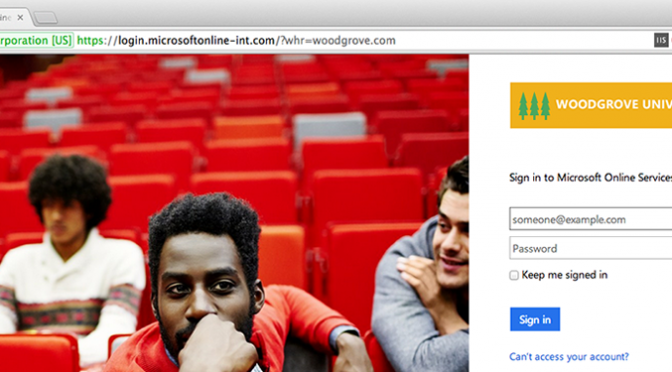
The dull Californian highway image that we are all accustom to can now be replaced with your own image along with your own logo and login information which is impressive in itself but these elements can also be localised for different languages. This is all achieved with a preview feature Microsoft have recently released for Windows Azure Active Directory Premium which of course underpins Office 365. Pricing for this feature is not yet available but I imagine it will be published soon.
What can be customised?
Microsoft has made the following elements of the login page customisable.
- The “Banner Logo” which is displayed on the sign-in page and access panel.
- The “Sign In Page Illustration” displayed on the sign in page to the left of the login form.
- The “Sign In Page background colour” visible when there is no sign in page illustration present or for low bandwidth connections.
- The “Sign In Page Text” that appears below the login form and can be used to give more information to users such as where to get support.
- The “Tile Logo” which is not used but might be used to replace the “organisational account” pictogram.
- A “User ID Label” which again is not used but could be set to “Company email” or “User ID”.
Follow the recommendations Microsoft has included in this Add company branding to your Sign In and Access Panel pages TechNet article.
Add your own branding to your login page
You will need to login to the Windows Azure management portal and complete the following instructions:
- Browse to the Active Directory page and select your Office 365 directory.
- Click on the “Enable Active Directory Premium” link on the summary page.
- Then from the summary page click on the “Customise your organisation’s Sign In and Access Panel pages” link where you will be able to upload your logo and other assets.
As this is a preview feature Microsoft has decided for the first few weeks of the preview that users must opt-in on each device to experience the customised sign-in page. To opt-in, you must visit https://login.microsoftonline.com/optin.srf.
Demo customised sign-in pages
Microsoft has also provided to demo fictitious sign-in pages that you can get access to experience a customised login page.
Further information can be found on the Add company branding to your Sign In and Access Panel pages TechNet article.