Category: SharePoint 2013
-

The Deployment Guide of all SharePoint 2013 Deployment Guides
Let me introduce you to the Deployment guide for Microsoft SharePoint 2013. Anyone deploying, installing or configuring SharePoint 2013 absolutely must read this! This particular Deployment Guide is 674 pages long and like no other. It was published by the Microsoft Office System and Servers Team at Microsoft back in October 2012. It is such a great guide and…
-

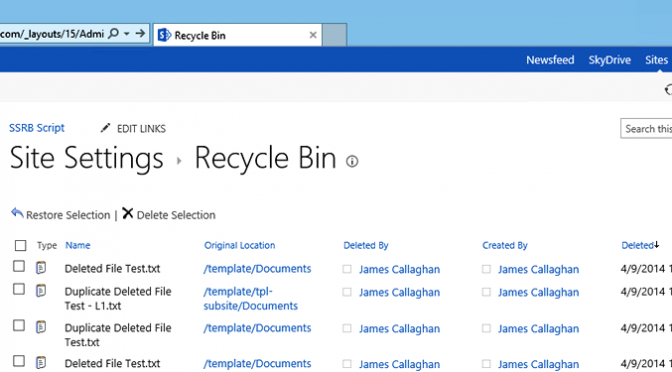
Working with SharePoint’s Second Stage Recycle Bin in PowerShell
I thought I’d share a PowerShell script that I’ve created to perform a few tasks against a Site Collection Second Stage Recycle Bin (SSRB) in SharePoint. The requirement was to delete items that were older than a set number of days from the Second Stage Recycle Bin (SSRB). A record of each item deleted also needed…
-

Some light reading after the SharePoint Conference
I’ve managed to pickup some reading materials while in America that are going to keep me busy for some weeks. Microsoft SharePoint 2013 Administration First up was a book (Microsoft SharePoint 2013 Administration) I picked up at the AvePoint during a book signing during the SharePoint Conference. Thanks for the awesome book @AvePoint_Inc and to…
-

Error when creating new Site Collections via Central Administration
A customer recently reported that they were not able to create any new Site Collections within any Web Application in their SharePoint 2013 UAT environment. Instead of being able to create a new Site Collection they repeatedly received the error shown in the image below. I in order to troubleshoot this issue I tried creating a…
-

Easily add jQuery tabs using the “Reusable Content” feature
This post is quite a fun one. Whilst I was working with a customer today someone came up to me and asked if it was possible to add tabs to their content pages to which I gave it a few seconds thought and I responded “sure that’s absolutely possible – leave it with me!”. I…
-

Install standalone OneDrive for Business (formally SkyDrive Pro)
Ok, so this has bothered me for some time – until now, there has been standalone OneDrive for Business SkyDrive Pro client. Users have had to install Office 2013 to experience the new way of synchronising files with SharePoint. The reason it has bothered me is that it is such a limitation to require the client…
-

Determining the version of your SharePoint Online servers
If you need to check what version of SharePoint server your Office 365 tenant is running especially during the Office 365 and SharePoint Online service upgrade (aside from checking through the Admin Portal via https://portal.microsoftonline.com) then you can add the following /_vti_pvt/service.cnf to the end of your SharePoint site – as shown below. https://jcallaghan.sharepoint.com/_vti_pvt/service.cnf The page will…
-

Embed code in a SharePoint 2013 web part page
A quick post here to share a new feature in SharePoint 2013 that enables you to easily embed code such as javascript and CSS into the content area of a web part page for example. Previously we did this by editing the page source or by creating lots of text files and linked them using…
-

The Sign in as Different User option is missing in SharePoint 2013
I’ve been exploring SharePoint 2013 in recent days and noticed that the ‘Sign in as Different User’ option or action from the welcome control (user menu) seems to have been removed or forgotten from the user interface in this build. For someone who works with SharePoint as I do, any kind of administration, developing or…
