I had a request from a customer who is running a 10-day event where attendees are permitted in certain areas. There will be in excess of 500 attendees who will all be issued passes that will indicate which area they are permitted in and the pass could include a QR code. Each of the entrances to the different areas will be staffed where passes will be checked. The different areas have capacity limits due to fire, Health & Safety and COVID19 reasons. The event is away from their normal infrastructure so they can’t rely on the normal access control systems we’ve become familiar with. Due to this, the customer felt a more automated approach to access management would be beneficial. They also run similar events throughout the year so any investment would be reusable. While I’d have preferred to break open the microcontroller toolbox and built some #IoT based pass readers but the customer wanted to use the Power Platform and their existing Office 365 investments.

I started off with my usual design-first approach, sketching out some wireframes and mapping the customer’s requirements back to wireframes and building out personas, user journies and the solution architecture. Part of my wireframes led me to want to verify the barcode capabilities and reassure myself with the approach. I’ve built a number of solutions that have used both the old web barcode scanner and the more modern barcode scanner. While those solutions were a great success I never felt 100% satisfied with the scanner capabilities. I often found it hard to scan barcodes or would have to scan them multiple times increasing the overall time to complete a task. This is where my caution originated particularly creating a contact-free event access management solution to reliably handle such high footfall.
Barcode scanning capability comparrison
One of the advantages of the web barcode scanner control is that it worked on desktop and mobile and it is visible on the screen which made it very obvious to an end-user to scan something. The control is obsolete because of poor performance, and the mobile Barcode scanner control replaces this control.
The mobile barcode scanner control is limited to Android and iOS and requires activation to enable the camera to start scanning.
There are some tricks to activate scanning but this can make editing and use between desktop and mobile hard, particularly if you fall down the trap of activating scanning via the OnVisible action of a screen. At this point, you will lose the ability to edit the screen and instead get a warning about the control only working on Android and iOS.

Another option is to use a barcode scanner. This obviously isn’t a native control to Power Apps as it is effectively just a keyboard but there are lots of different styles of barcode scanners out there so these should be considered too.
Hardware barcode scanner comparrision
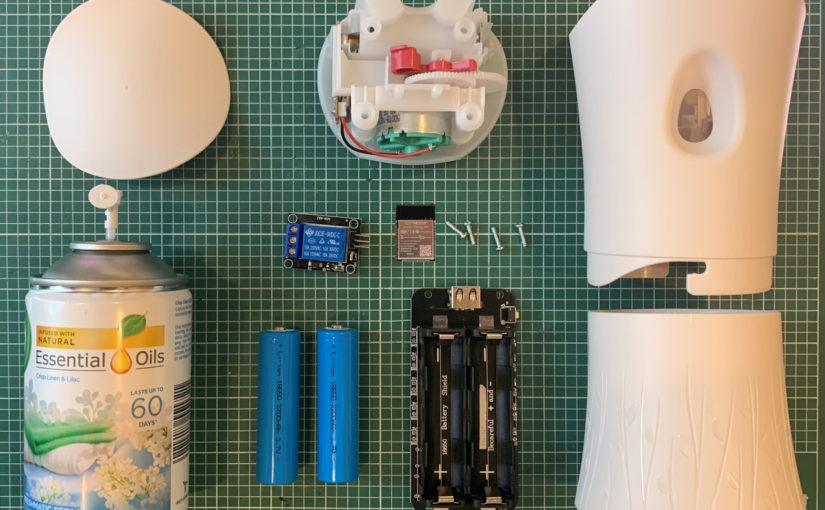
So after building out a proof of concept using the mobile barcode scanner and after numerous failed attempts to read a QR code, it was obvious this wasn’t going to be a solution I could rely on. So I decided to take a different approach. I knew barcode scanners are seen as a keyboard when connected to a device. So I switched out the mobile barcode scanner control with a simple text field. I was able to process any entered text using the OnChange action with a text input control. I knew this was going to be something I could try with a barcode reader so I decided to buy a couple of units to test with. I could have just used a cheapo barcode reader gun but I wanted something that would be similar to those used in the final access control entry point solution.
One is similar to a checkout barcode reader. It’s a Lenvii E688 wired USB barcode scanner. It has a really helpful LED that is activated with nearby motion. It scans incredibly well and has an adjustable beep to acknowledge each scan. I tested this on my #Windows11 machine and on my iPad and iPhone with the help of one of those USB to appropriate device dongle adapter thingy-mac-things.
The other, an Alacrity Bluetooth barcode scanner is a handheld Bluetooth and wired reader. It too has an LED and has the longest range of the two when reading bar codes. It also comes with a base that allows the reader to be docked for continuous scanning and powered where LED is on continuously scanning. The dock makes for a great pass barcode reader. Another benefit to this barcode reader is that it connects via Bluetooth and therefore allows for the barcode reader to be placed in a more accessible location without being prohibited by cable length. The barcode reader can also be removed from the dock and used in wireless handheld mode should that be needed.
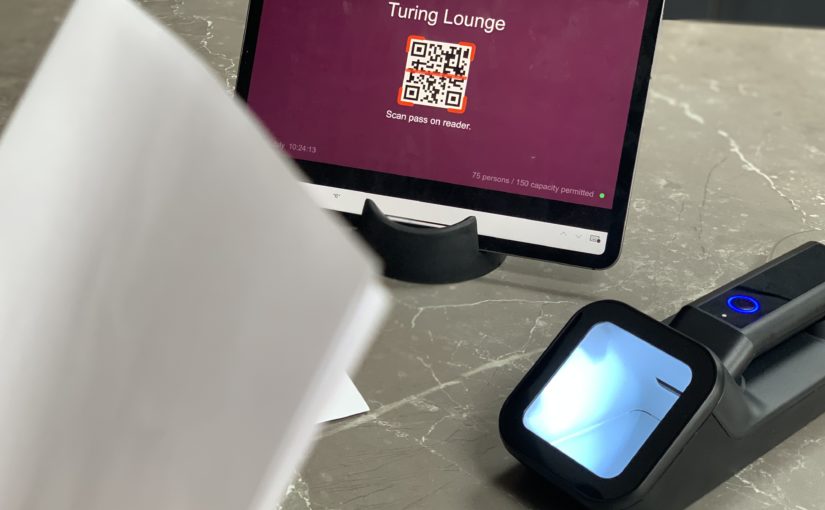
The event access management and entry conrol app
I built a single app that could be used for the different tasks required to manage the attendees and passes for the event. The solution includes attendee registration and allocation of passes at the start of the event, attendee and pass management throughout the event, tools for Fire, Health & Safety marshalls such as capacity tracking and muster point registers and entry control pass scanning. I won’t go into detail on the full solution but will instead concentrate on the entry control features.
Entry control
The key part for the entry control task was that it should be fast, contact-free and act as a companion to support the person staffing the entrance. There is no fancy airlock doors or barrier system preventing someone from entering nor is there likely going to be any rule breakers storming in when not permitted. The entry control part of the app will speed up whether someone is permitted in that area and provides clear visual aids to the entrance staff.



Rather than place two devices at each entry point to handle people entering and exiting, I built the app to support it from a single entry point device. If you have scanned in successfully and entered, then scan again when leaving it will acknowledge you have left the area and remove you from the current capacity headcount for that area.
The thing with the barcode reader approach is that it requires a text input to place the scanned barcode text into. In a kiosk-based solution, this isn’t great as end-users can “play” so I set about making hiding the control from the screen. First I made the control hidden but that prevented any input from the barcode reader. I then tried changing all the controls colours to match the background. While this made the text input mostly hidden I was still left with a flashing text cursor that I couldn’t hide. Finally, I set the width and height of the control to 0.

There is one problem though. You must use SetFocus(TextInput) to place the text cursor into the text box. This resulted in the ability to scan barcodes while not showing anything on the screen.

I hope this inspires you to think differently when approaching a project that could leverage barcode scanning in Power Apps but also inspires others to use barcode scanning as they create a really efficient solution for capturing data 💖. I’ll try to share some more pictures and updates as the solution progresses, particularly of the implemented access management solution and barcode readers.
Bonus: I ordered a tablet holder which arrived just before I published this post so I thought I could show some early pictures of the reader and tablet together to test how this could work for the event. I think it looks great 🤩